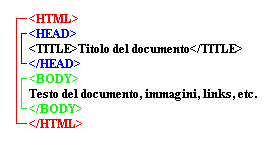
![]() Struttura tipica di un documento
Struttura tipica di un documento
Un documento HTML è un normale file di testo che presenta nel suo
interno delle istruzioni che ne determinano l'aspetto estetico finale,
permettendo diversi tipi di formattazione e l'inclusione di immagini, suoni,
collegamenti con altri documenti.
La struttura tipica di un documento HTML assume il seguente aspetto:

Nota che tutte le istruzioni HTML (generalmente
chiamate tags) vengono
racchiuse fra parentesi angolate, nella forma <istruzione>,
e che vengono terminate da un'istruzione del tipo </istruzione>.
In questo modo è possibile definire delle porzioni di documento tutte
contenute all'interno di una successione <istruzione>....</istruzione>
e che risentono dell'influenza di tale istruzione.
E' possibile inoltre nidificare
le istruzioni, ovvero contenere delle istruzioni in altre istruzioni, ottenendo
qualcosa del tipo <istruzione1><istruzione2>....</istruzione2></istruzione1>,
come si puo' osservare nella struttura raffigurata appena sopra,
dove troviamo un'istruzione <HTML>
che racchiude in se due sotto istruzioni <HEAD> e <BODY>,
la prima delle quali contiene anche l'istruzione <TITLE>.
Esaminiamo ora la struttura rappresentata in figura
Un documento inizia sempre con il tag <HTML>
e termina con il corrispondente </HTML>,
ad indicare che tutto ciò che si trova compreso fra queste due istruzioni sarà
considerato come un documento in formato HTML.
All'interno troviamo due sezioni, una d'intestazione <HEAD>
... </HEAD> ed una di corpo
vero e proprio <BODY> ... </BODY>.
Il corpo del documento invece viene racchiuso all'interno dei tags <BODY> ... </BODY> ed è composto dal testo vero e proprio e da numerose altre istruzioni di formattazione, di inclusione immagini, di richiamo documenti esterni, etc.
Sito
creato dalla “Wolf-WebSystem” per informazioni scrivi a
info@wwsys.it